AMPopTip
AMPopTip facilitates animated popovers. The SDK enables you to specify the direction of the popover and the arrow that points to its origin. Color, border radius, and font can be easily customized. This popover can be used to leave subtle hints about your UI and provide fun looking onboarding popups.
Its primary SDK category is User Interface and Graphics and it's used by iOS apps.
Looking at download trends over the last month, the most popular iOS apps that use AMPopTip are:
Using this information, it appears that AMPopTip is Somewhat Popular among iOS app developers.
Moreover, over the last 30 days, AMPopTip has been…
- Installed on 154 iOS apps.
- Deleted from 107 iOS apps.
It's especially popular among iOS apps in the following genres: Navigation and Graphics & Design.
 SDKs that are similar to AMPopTip:
SDKs that are similar to AMPopTip:
- ECSlidingViewController in the User Interface and Graphics category
- IQKeyboardManager in the User Interface and Graphics category
- KASlideShow in the User Interface and Graphics category
- KMPlaceholderTextView in the User Interface and Graphics category
- KVNProgress in the User Interface and Graphics category
- Material in the User Interface and Graphics category
- MZFormSheetController in the User Interface and Graphics category
- MXParallaxHeader in the User Interface and Graphics category
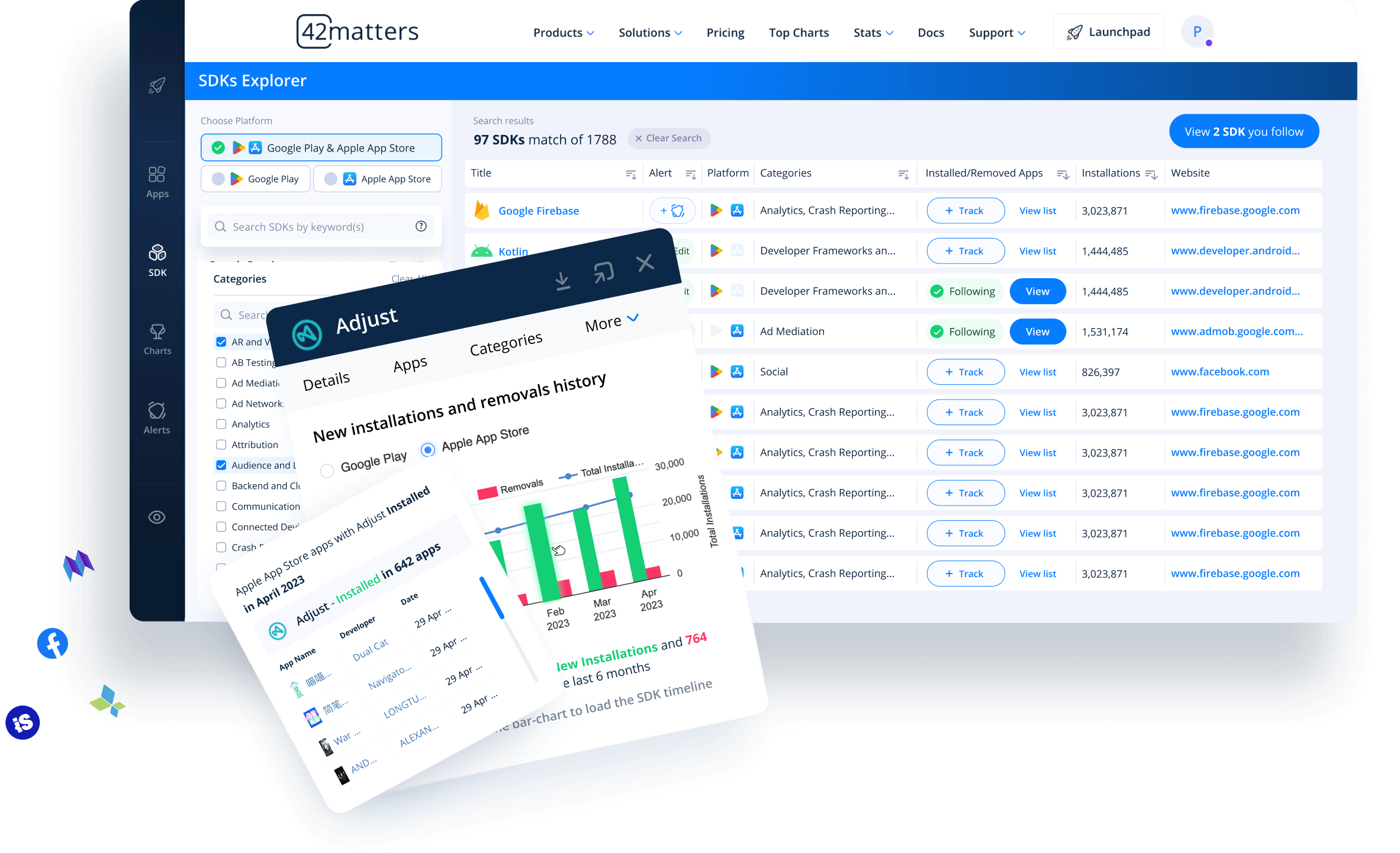
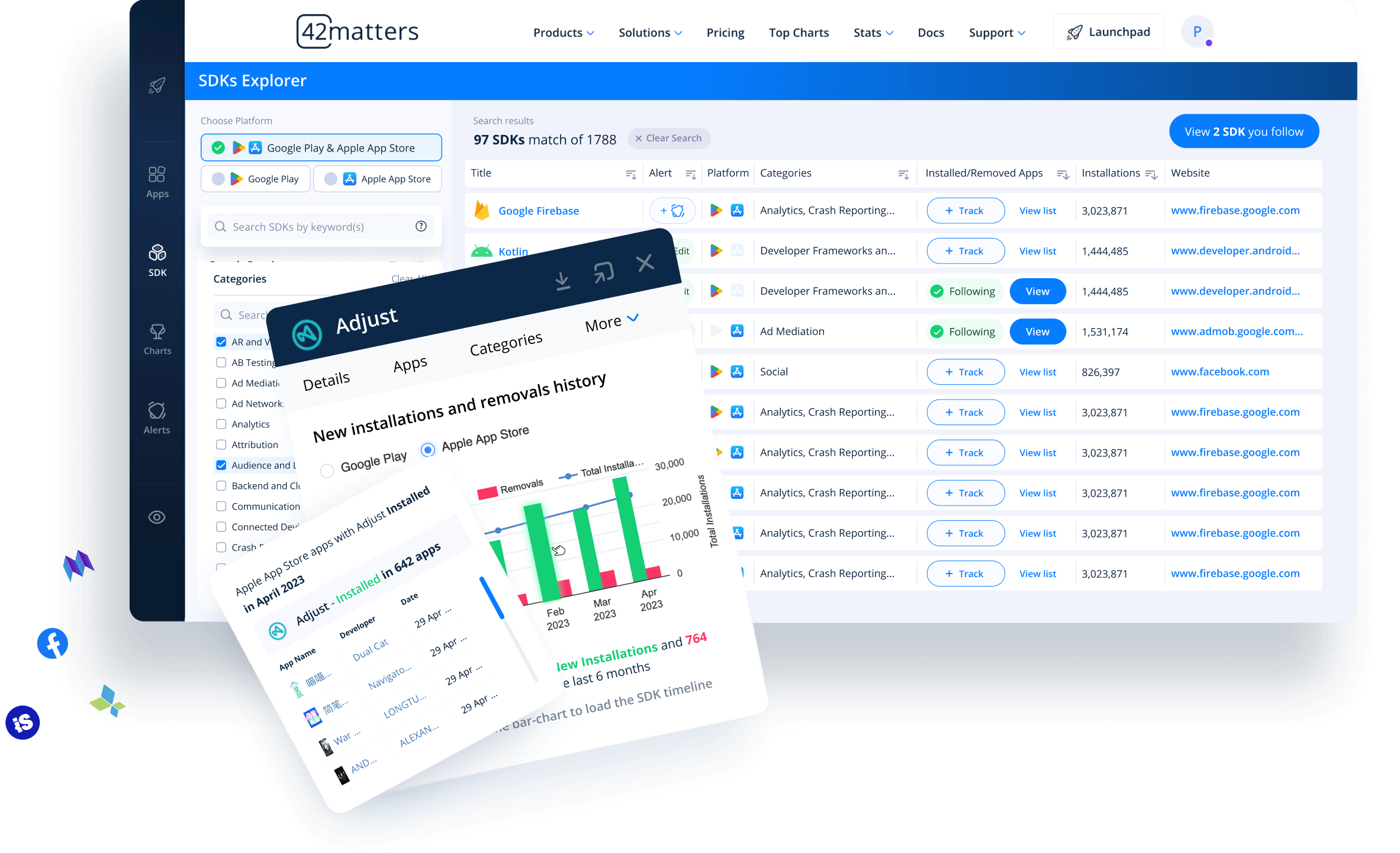
SDK Intelligence
See how many apps integrate specific SDKs, how many times these SDKs have been downloaded, developer details, similar SDKs, and more.
New Installations and Removals History
Analyze installation and removal trends for SDKs. Discover which apps have removed or integrated specific SDKs in a given timeframe.
Market Share per Google Play and Apple App Store Category
See which app categories or genres are most likely to use specific SDKs. Detect SDK market share per category.