React Native Vector Icons by Oblador
The React Native Vector Icons SDK by Oblador offers customizable icons for React Native with support for NavBar/TabBar, image source, and full styling.
Its primary SDK category is Image Processing and it's used by Android apps.
Based on downloads over the last 30 days, the most popular Android apps that use React Native Vector Icons by Oblador are:
Looking at the number of Android apps that use React Native Vector Icons by Oblador, it's Extremely Popular among Android developers.
In addition, this month, React Native Vector Icons by Oblador has been…
- Added to 459 Android apps.
- Removed from 444 Android apps.
It's most commonly used by Android apps in the following categories: Food & Drink and Lifestyle.
 SDKs that are similar to React Native Vector Icons by Oblador:
SDKs that are similar to React Native Vector Icons by Oblador:
- React Native Permissions in the Developer Tools category
- React Native Mapview in the Location and Maps category
- React Native Reanimated in the Developer Tools category
- Vector Graphics in the Image Processing category
- React Native Firebase by Invertase in the Analytics category
- React Native in the Developer Frameworks and No Code Development category
- React Native BLE PLX by Intent in the Connected Devices category
- NativeX in the Ad Networks category
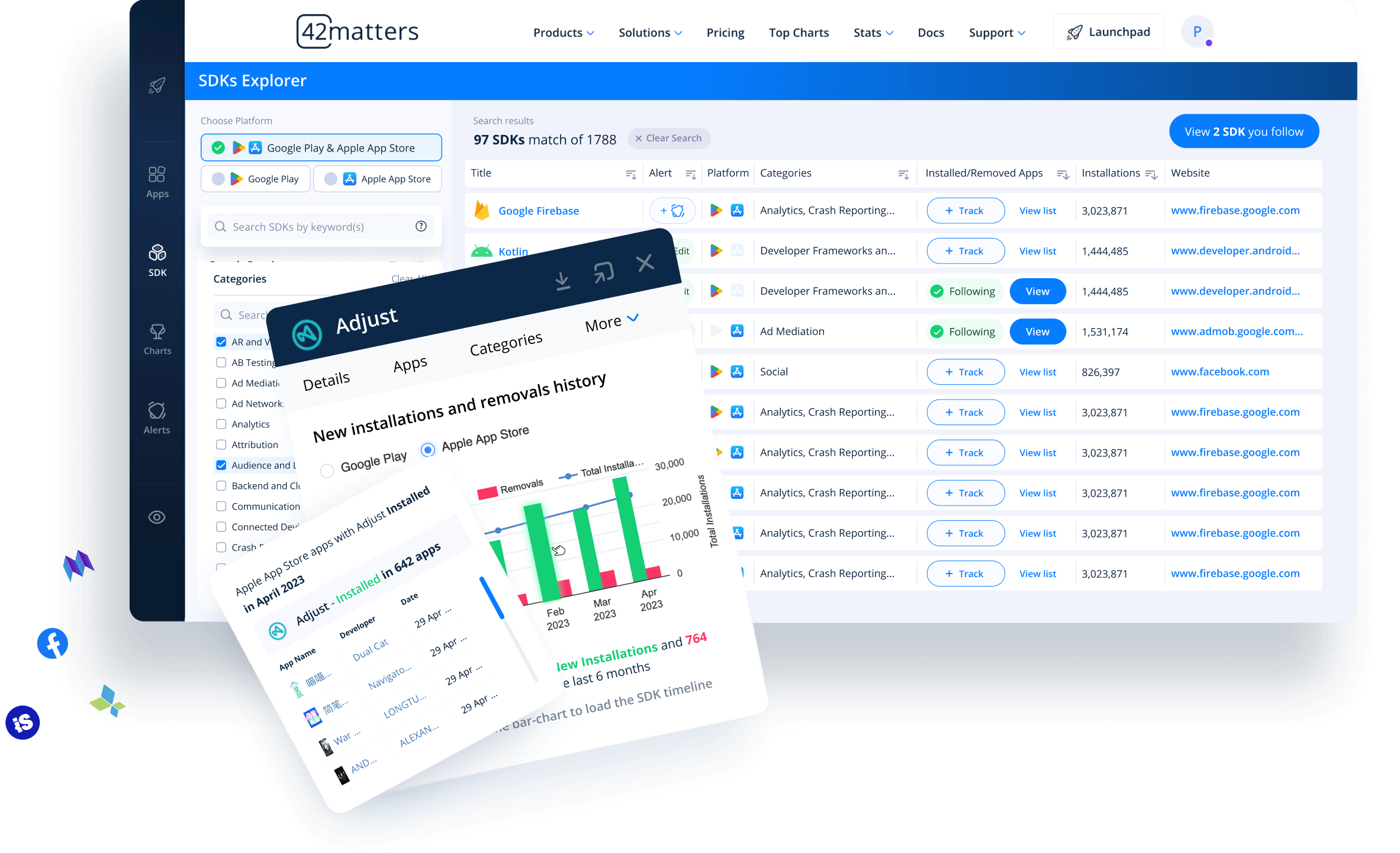
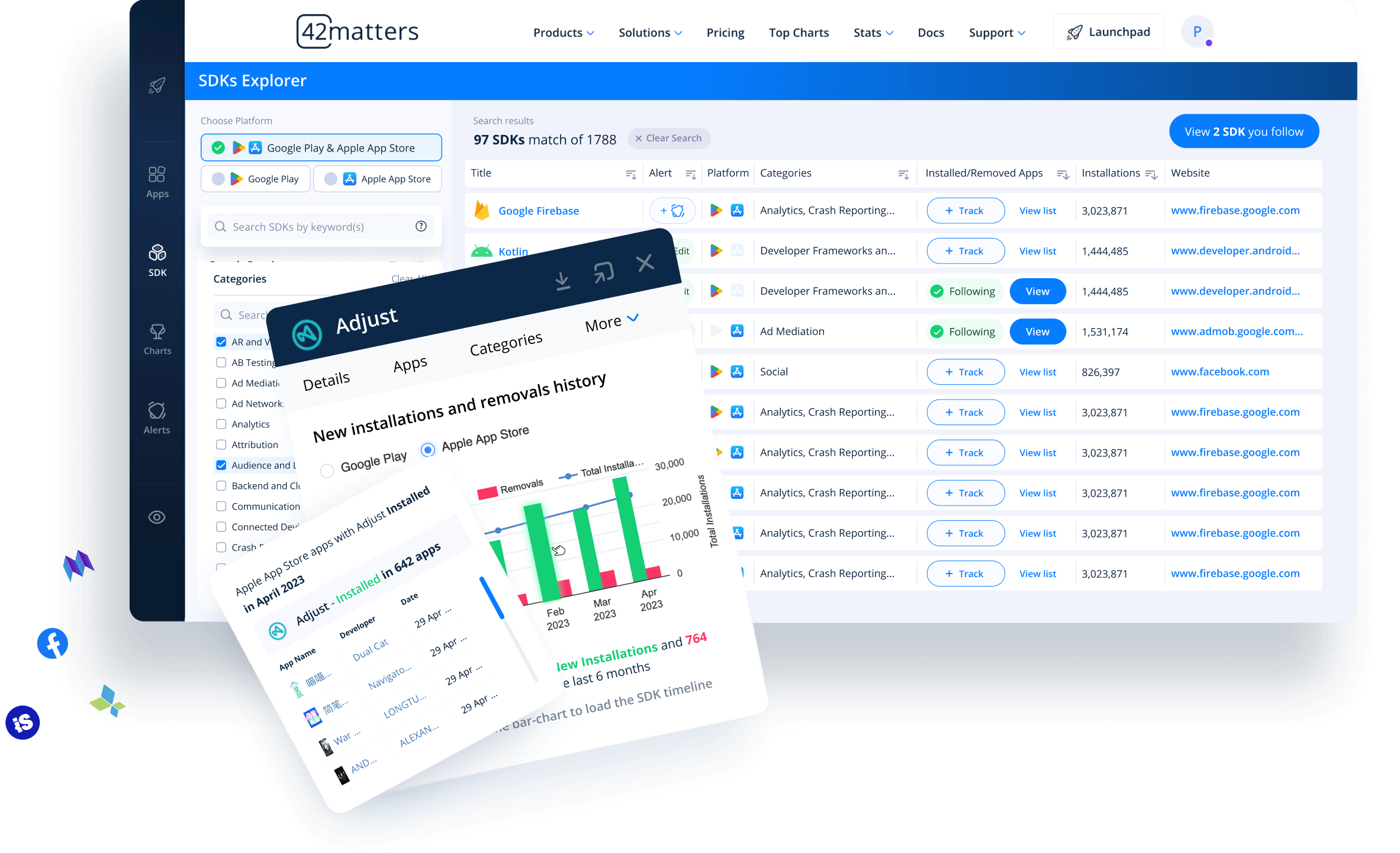
SDK Intelligence
See how many apps integrate specific SDKs, how many times these SDKs have been downloaded, developer details, similar SDKs, and more.
New Installations and Removals History
Analyze installation and removal trends for SDKs. Discover which apps have removed or integrated specific SDKs in a given timeframe.
Market Share per Google Play and Apple App Store Category
See which app categories or genres are most likely to use specific SDKs. Detect SDK market share per category.